Content crit : c’est quoi une bonne modale de destruction ? 💡
Analyse de 4 modales de destruction, bonnes pratiques pour les concevoir et l'exo de Lorem + une annonce.
Bien le bonjour 👋
Notre format préféré est de retour : les content crits ! Après avoir passé au crible l’empty state et l’e-mail transactionnel, nous nous attaquons à un vrai casse-tête : la modale de destruction.
Ce type de modale nous fait souvent des nœuds au cerveau 🤯.
Entre celles qui proposent deux call-to-actions « Annuler » et… « Annuler », celles qui nous demandent si l’on veut vraiment (vraiment) quitter, et celles qui, même après avoir cliqué sur « Quitter », nous font rester… Vous voyez le tableau ?
Il est temps de mettre un peu d’ordre dans ce chaos une bonne fois pour toutes !
Mais avant ça… Nous avons quelque chose à vous annoncer 👀👇
--
Au sommaire de cette nouvelle édition :
Nous lançons les Office Hours by Lorem — Rendez-vous le vendredi 21 mars !
Content crit : c’est quoi une bonne modale de destruction ? 💡
L’exo : comment pourriez-vous améliorer la modale de destruction de PayPal ? ✍️
Du nouveau dans l’actu de Lorem :
UX Content Craft, épisode 41 : Élevez la recherche utilisateurs au niveau supérieur grâce à l’UX writing 🎙️
Dans le bureau de… Brad Fujimoto, UX writer freelance 🖥️
Bonne lecture 📄
Apolline & Clara
💬 Office Hours by Lorem #1 — Rendez-vous le vendredi 21 mars à 11h
Une heure ensemble pour parler d’un sujet croustillant 🍿
Comment intégrer l’UX writing et placer la réflexion sur le contenu au centre de chaque étape du processus de conception d’une solution ?
✔️ Pendant la recherche
✔️ Au cours de la production, des explorations aux prototypes
✔️ Lors de la livraison, entre contenu, localisation et QA
Pendant 20 minutes, nous vous proposerons des pistes de solution pour intégrer l’UX writing dans vos processus de travail et dans vos outils.
Nous prendrons ensuite 20 minutes pour répondre à vos questions.
📅 Date : Vendredi 21 mars 2025, 11h
📍 Lieu : en direct, sur Google Meet
Nombre de places limité
💡 Content crit : c’est quoi une bonne modale de destruction ?
Une modale de destruction, késako ?
La modale de destruction est utilisée dans deux situations principales :
1️⃣ Abandon d’une action en cours
L’utilisatrice commence une action mais décide de l’interrompre. On lui demande alors de confirmer son choix d’abandon (au cas où elle ait fait une erreur notamment, ou pour la prévenir de l’impact de ce choix).
2️⃣ Suppression d’un élément
L’utilisateur souhaite supprimer un objet, un fichier, une donnée ou même un compte. Étant souvent irréversible, cette action nécessite une confirmation explicite de sa part.
Une modale de destruction se compose de trois éléments :
Un titre : clair et explicite sur l’action en cours, à confirmer (ou non).
Un sous-titre : qui apporte du contexte et met en avant les conséquences de la décision.
Deux actions : une principale pour continuer, une secondaire pour revenir en arrière.
Les modales de destruction qui nous font des noeuds au cerveau 🤪
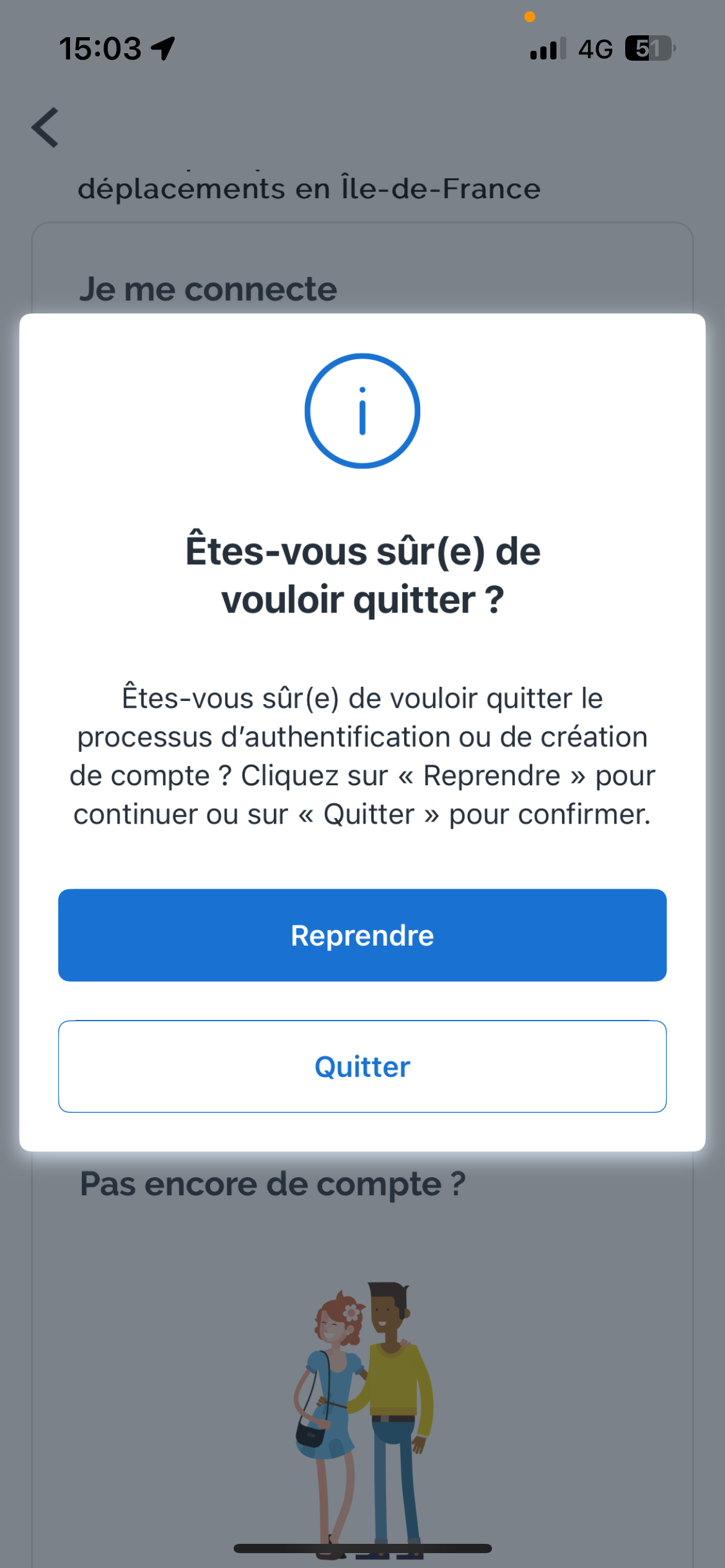
1) Île-de-France Mobilités
📌 Contexte : Apolline souhaitait faire une réclamation via l’application IDF Mobilités, mais a été redirigée vers la version mobile du site web, ouverte dans le navigateur de son téléphone. Elle a alors eu l’impression de s’être trompée, ne comprenant pas pourquoi elle quittait l’application alors qu’elle y était déjà connectée. En tentant d’y revenir, une modale est apparue pour confirmer son intention d’abandonner l’action en cours.
❌ Qu’est-ce qui ne fonctionne pas ?
La structure globale est respectée - titre, sous-titre et actions. Mais cette modale peut être améliorée.
On peut questionner l’utilité de cette modale : aucune action n’a encore été faite - ni une tentative de connexion, ni une création de compte.
Les calls-to-action auraient du être inversés.
Le call-to-action principal ne répond pas au titre. Cela peut entraîner une erreur (clic sur « Reprendre » alors que l’on souhaite quitter), et donc de la frustration.
L’utilisatrice a voulu abandonner son action, c’est volontaire de sa part, alors il est important d’aller dans son sens. Une modale de destruction sert à s’assurer de la volonté de la personne d’abandonner et sert à l’informer des conséquences.
Le titre et la première phrase du sous-titre sont redondants.
Le sous-titre indique ce que l’utilisatrice peut faire, ce qui n’est pas utile, d’autant plus si la modale et les actions sont claires.
Le texte pourrait être reformulé facilement pour éviter les références au genre. Aussi, la parenthèse n’est pas une bonne pratique d’écriture inclusive : cela donne l’impression que le féminin est optionnel. De plus, c’est binaire.
🛠️ Comment améliorer cette modale ?
Idéalement, cette modale ne devrait pas exister puisqu’aucune action n’a été faite par l’utilisatrice.
Mais si on doit seulement améliorer son contenu :
Le titre s’assure de la volonté de quitter, sans faire référence au genre : « Voulez-vous quitter… ».
Le sous-titre informe des conséquences. Mais, ici, quelles sont les conséquences ?
Le call-to-action principal va dans le sens de l’utilisatrice : « Quitter » ; quand le second permet de retourner à l’écran précédent : « Reprendre ».
2) LinkedIn
📌 Contexte : Clara a voulu créer un post sur LinkedIn, puis s’est ravisée. Une modale de destruction est alors apparue pour s’assurer qu’elle souhaiter bien abandonner son action.
❌ Qu’est-ce qui ne fonctionne pas ?
Le titre est clair mais un peu long à lire. Il propose une solution alternative plutôt que de simplement confirmer l’abandon (ou le fait d’abandonner/quitter la création du post). Dans un autre contexte, cela pourrait s’apparenter à un dark pattern, mais ici, l’option d’enregistrer son post pour plus tard est relativement pertinente.
→ Si l’intention est bonne, il serait sans doute plus logique d’avoir un véritable bouton « Enregistrer en brouillon » directement à côté du bouton « Post ». La modale de destruction, quant à elle, devrait se concentrer sur l’abandon, avec une mention optionnelle indiquant la possibilité d’enregistrer le post en brouillon. Un titre plus direct comme « Abandonner le post ? » serait alors plus adapté.
Le sous-titre cherche à rassurer mais manque de précision. Dire que le post « sera là » laisse un flou : où exactement ? Et d’ailleurs, l’utilisatrice n’a pas prévu de partir (« quand vous reviendrez »). Cela ressemble plus à un message pour un panier abandonné en e-commerce qu’à une gestion de brouillon sur LinkedIn.
Voici où se trouve le brouillon si on l’enregistre :
Le système d’actions devient confus. L’utilisatrice souhaite abandonner (ce qui devrait être l’action principale), mais on lui met en avant une solution alternative, qui prend alors la place de l’action principale. Cela brouille la hiérarchie des choix et peut prêter à confusion.
🛠️ Comment améliorer cette modale ?
En conservant sa logique actuelle, il s’agit avant tout d’apporter de la concision et de la précision :
Titre : « Enregistrer en tant que brouillon ? »
Sous-titre : « Retrouvez votre post à tout moment dans le champ de saisie ‘Commencer un post’. »
CTA principal : « Enregistrer en brouillon »
CTA secondaire : « Supprimer le post »
Le CTA secondaire est plus direct que « Abandonner le post ? » dans ce contexte, pour marquer la distinction lus fortement.
Deux bons exemples : les modales de destruction de Typeform et Instagram 👍
1) Typeform
📌 Contexte : Apolline a voulu faire un peu de tri dans son application de questionnaires en ligne, Typeform, en supprimant certains formulaires. Lorsqu’elle a cliqué sur l’option de suppression, une modale de destruction est apparue pour confirmer son choix.
✅ Pourquoi ça fonctionne ?
Le titre s’assure de la volonté de l’utilisatrice de supprimer le formulaire - ce qui inclut aussi les réponses collectées.
Le sous-titre informe des conséquences : le formulaire et les réponses seront supprimées.
Puisque cette action est irréversible et peut avoir des conséquences (suppression de données importantes), Typeform demande à ce que l’utilisatrice saisisse le nom de son formulaire. Cette étape permet de confirmer qu’il s’agit bien du bon formulaire.
Un seul terme est répété pour désigner l’action principale : « Delete »/« Supprimer ». Ce terme était également utilisé dans l’écran précédent. Il n’y a aucun doute possible.
Le call-to-action principal répond au titre, et va ainsi dans le sens de la volonté de l’utilisatrice.
Le call-to-action secondaire permet de retourner à l’écran précédent.
→ Typeform est l’un de nos outils chouchous pour faire un benchmark ou illustrer nos propos en formation.
2) Instagram
📌 Contexte : Apolline a souhaité créé une publication sur Instagram, et finalement elle s’est ravisée. Elle a cliqué sur la croix en haut de l’écran. Une modale de destruction est apparue.
✅ Pourquoi ça fonctionne ?
Le titre s’assure de la volonté de l’utilisatrice d’arrêter sa publication.
Le sous-titre informe des conséquences : le texte saisi et la photo qu’elle a pu importer ne seront pas enregistrés.
Le call-to-action principal répond au titre, et va ainsi dans le sens de la volonté de l’utilisatrice.
Le call-to-action secondaire permet de retourner à l’écran précédent.
🛠️ Qu’est-ce qui peut encore être amélioré ?
Le sous-titre pourrait être plus précis : l’utilisatrice n’a pas modifié une publication, c’est une création.
Le call-to-action principal pourrait être plus précis et accessible en adoptant une structure de type {verbe} + {complément}.
💡 Comment concevoir une bonne modale de destruction ?
S’assurer que la modale est vraiment utile. Elle l’est si l’action à abandonner ou l’objet à supprimer est sensible pour l’utilisateur et/ou le produit.
Confirmer la logique de la modale pour éviter les confusions entre les différentes actions possibles, notamment quand une alternative autre que le retour à l’état précédent est suggérée (exemple : LinkedIn).
Rédiger la modale de destruction suivant les guidelines rédactionnelles suivantes :
Un titre : clair et explicite sur l’action en cours, à confirmer (ou non).
Un sous-titre : qui apporte du contexte et met en avant les conséquences de la décision.
Deux actions : une principale pour continuer, une secondaire pour revenir à l’état précédent.
—
À vous de jouer ! L’exo de Lorem ✍️
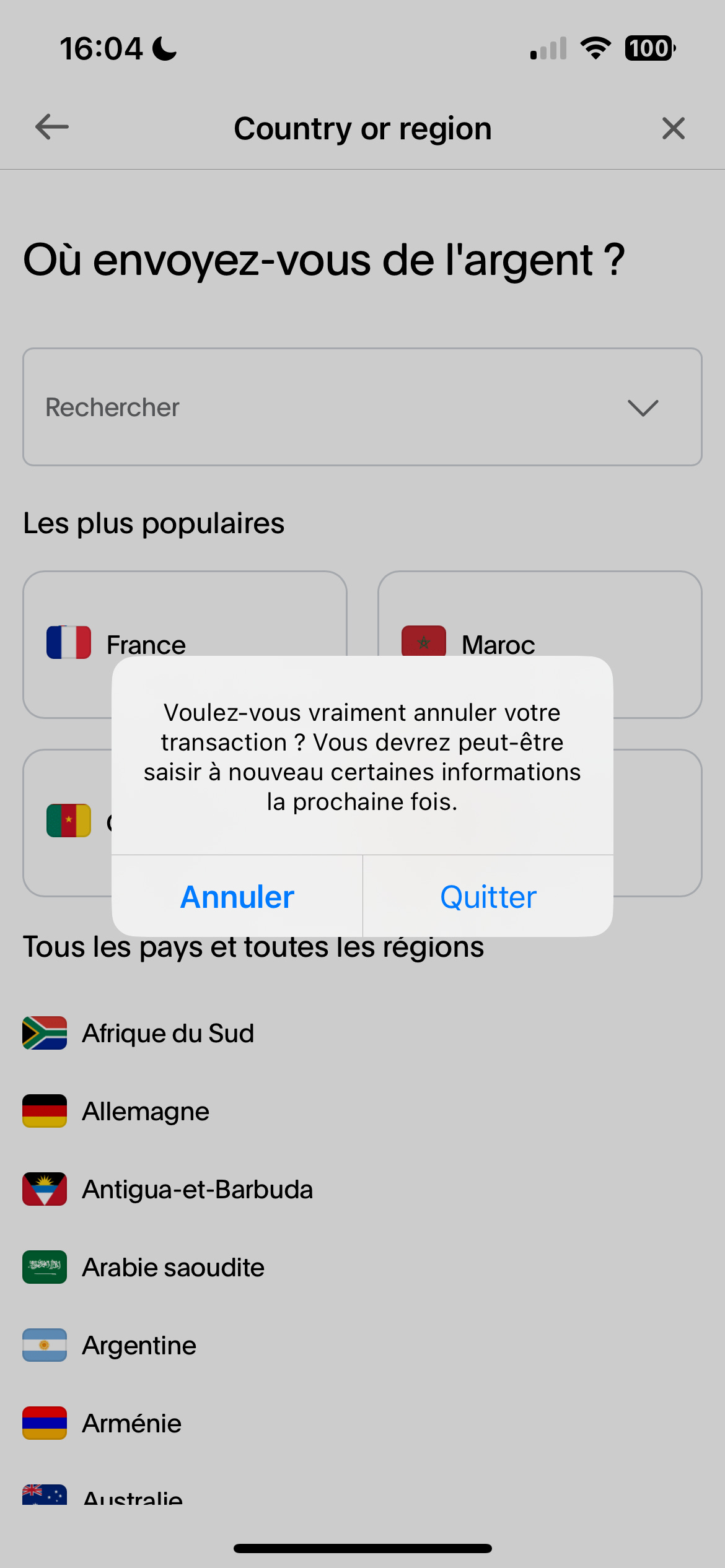
Vous travaillez chez PayPal, et vous êtes en charge de l’amélioration de cette modale de destruction.
📌 Contexte : un utilisateur souhaite envoyer de l’argent sur un compte bancaire, depuis l’onglet Paiements. La première étape de ce parcours vise à sélectionner le pays où l’utilisateur souhaite envoyer de l’argent. Celui-ci se rend compte qu’il s’est trompé de parcours. Il clique sur la croix en haut de l’écran, et cette modale de destruction apparaît.
Votre mission, si vous l’acceptez :
Réaliser un mini audit : qu’est-ce qui ne fonctionne pas dans cette modale ?
Améliorer son contenu, d’abord en le structurant de manière à ce que l’utilisateur scanne rapidement l’information et fasse le bon choix.
N’hésitez pas à nous envoyer le résultat de votre exercice. On serait ravies de vous faire un retour 😊
🎙️ Élevez la recherche utilisateurs au niveau supérieur grâce à l’UX writing

La recherche utilisateurs, pour certaines équipes, c'est une étape non négociable. Pour d'autres, ça fait grincer des dents : pas le temps, pas le budget, peur inconsciente (ou consciente) d'être confronté à une idée contraire...
La recherche, on la perçoit comme un travail compliqué, qui prend forcément beaucoup de temps, et qui est trop protocolaire.
Face à ces obstacles et incompréhensions, Apolline a eu envie de démystifier, de désacraliser la recherche utilisateurs.
Bien sûr, avec un focus sur l'UX writing. Pour mettre l'accent sur l'importance de l'information, du langage et des émotions des utilisatrices. Et aussi sur l'importance pour une UX writer ou un Content designer de participer à cette phase de recherche.
💬 Pour en discuter, Apolline a pu compter sur :
Camille Bourjade, Content designer freelance
Fatiha Belabed, Content designer @Mews
Alexandre Prot, UX researcher et UX writer @LumApps
Ensemble, il et elles reposent d’abord les bases avec la définition de la recherche.
Pour ensuite s’attaquer à plusieurs questions, plus ou moins épineuses :
Pourquoi est-ce important de participer à la phase de recherche quand on fait du Content design ?
Comment se nourrissent ces deux expertises ?
Comment convaincre de faire de la recherche ?
Est-ce qu’il est possible de tester uniquement le contenu écrit ? Si oui, comment ?
Cette conversation est ponctuée de nombreux exemples de recherches menées, avec des pratiques souvent applicables simplement.
--
🎙️ Pour écouter l’épisode, rendez-vous sur :
📖 Si vous préférez lire, il y a une retranscription sur le blog de Lorem.
🖥️ Dans le bureau de… Brad Fujimoto, UX writer freelance
« À quoi ressemble le quotidien des UX writers ? »
C’est LA question qu’on reçoit le plus souvent.
Pour vous répondre, nous nous sommes invitées dans un nouveau bureau, celui de Brad Fujimoto, Senior UX writer freelance.
Je pense que nous ne pourrions jamais parler assez d’accessibilité. Je vois encore beaucoup trop d’intitulés de liens génériques comme « En savoir plus », « Lire la suite » ou « Voir tout », qui n’aident pas vraiment les personnes utilisant des lecteurs d’écran à comprendre où ces liens les mèneront. Les liens doivent toujours être aussi descriptifs et explicites que possible, tout en tenant compte de l’espace disponible dans l’interface.
Bonne lecture ☕
☝️Dernières choses avant de nous quitter…
➡️ Retrouvez toutes les éditions d’UX Content Craft by Lorem sur Substack.
➡️ Si vous avez aimé cette newsletter, pensez à vous abonner pour recevoir les suivantes par e-mail. Si vous l’aimez encore plus, faites un ou une heureuse : partagez-la. Il ou elle peut s’inscrire par ici.
➡️ Si vous avez une question, un sujet à proposer, que vous organisiez ou recommandiez un événement à venir, ou que vous recrutez un·e UX writer/Content Designer, répondez directement à cet e-mail 😉
À très vite,
Apolline & Clara