Prêt ? Action !
Hello
Que tu aies un site vitrine, une application, un logiciel ou un site e-commerce, l'un de tes objectifs principaux est sans aucun doute d'encourager tes utilisateurs à passer à l'action !
C'est ce qu'on appelle, dans le jargon, un call-to-action (CTA).
Cette action peut être une inscription à une newsletter, un achat, l'envoi d'un message, un téléchargement, une validation, le passage à une prochaine étape, une réservation, et j'en passe...
Bref, tout ce qui contribue à augmenter ton taux de conversions ou à encourager l'utilisation de ton service.
Et quoi de mieux qu'un joli bouton pour inciter au clic ?
Bon, tu commences à me connaître : le joli, c'est bien beau (effectivement), mais c'est loin d'être suffisant !
Pour que l'utilisateur clique dessus, il faut être convaincant et cohérent !
1) Ton call-to-action doit être visible
Opte pour une couleur qui se détache des autres couleurs de la page, pour attirer l'oeil.
Par contre, reste cohérent avec ta charte graphique. Et, applique cette mise en forme à l'ensemble des boutons de ton interface.
Aussi, évite le rouge, qui est connoté "erreur" ou "annulation".
Rend ton bouton interactif, grâce à une couleur légèrement différente au survol. Cela signifie à l'utilisateur qu'il s'agit d'un lien cliquable. Ça attire, en cas de survol par mégarde.
2) Ne mets pas trop de CTA différents dans une même page
Trop de choix tue le choix. Tu risques de paumer ton utilisateur.
1 à 2 CTA par page, c'est nickel. La décision de ton utilisateur est ainsi plus rapide.
3) Mais, n'hésites pas à répéter un même CTA
Surtout pour convertir. Un utilisateur ne voit pas tout du premier coup, ou il n'est pas de suite convaincu ou prêt à passer à l'action, avant d'avoir parcouru la page.
Alors n'hésites pas à ajouter ton bouton 2-3 fois dans la page.
4) Différencies tes boutons primaires et secondaires
Il est probable que tu souhaites mettre en avant 2 CTA. Un peu comme Slack là 👇

L'un des 2 CTA doit être prioritaire. Guide ton utilisateur là où tu souhaites qu'il aille en priorité.
Et pour le mettre en avant, utilise ta couleur habituelle de bouton. Le second CTA aura alors un fond transparent encadré par la même couleur.
5) Dis ce que l'utilisateur va obtenir en cliquant
Au lieu d'écrire l'action, présente le bénéfice que l'utilisateur gagnera après son clic.
Par exemple :
Écris "Recevoir votre guide gratuitement".
Au lieu de "Télécharger".
L'enjeu ici est de rester concis, tout en étant compréhensible et incitatif.
Le texte de ton bouton dépendra du descriptif qui le précède.
L'exemple le plus simple pour illustrer mon propos est l'inscription à une newsletter.
Trop souvent , l'inscription à une newsletter sur un site web ne précise pas ce que l'internaute va recevoir, ce qu'il va gagner.
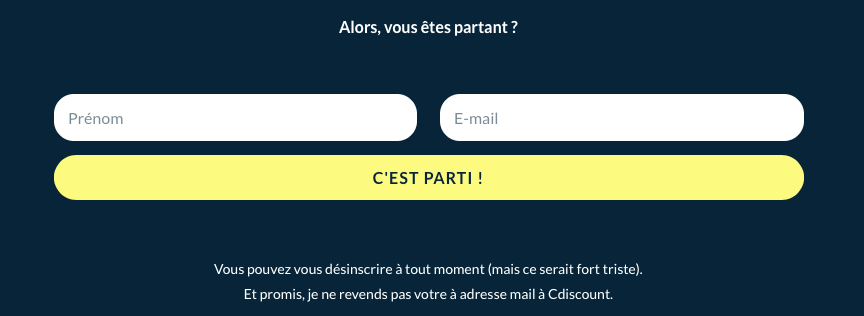
Par exemple, je présente dans mon propre formulaire d'inscription ce que tu vas concrètement recevoir et améliorer. Pour que tu saches à quoi t'attendre et que tu aies envie de t'inscrire, si cela répond à ton besoin bien sûr.
Une fois expliqué, mon bouton n'est qu'un plus, il finalise l'engagement que l'internaute a déjà pris dans sa tête.

Dans certaines situations, il est préférable d'opter pour des formulations bien connues des utilisateurs.
Pour un site e-commerce, "Ajouter au panier" est un CTA assez clair dans une fiche produit. Tout comme "Payer" à la fin du processus de commande.
Est-ce que je t'ai déjà dit de rester concis et faire au plus simple ? 😊
6) Supprimes les inquiétudes liées au clic
Dans le cas d'un achat ou d'une inscription, l'utilisateur peut hésiter ou être inquiet. Pour lui, passer à l'action est un engagement.
"Puis-je annuler quand je le veux ?"
"Où va mon adresse mail ?"
"Vais-je être débité tout de suite ? Mensuellement ou annuellement ?"
"Comment faire après mon essai gratuit de 14 jours si je veux poursuivre ou annuler ?"
Autant de questions légitimes que l'utilisateur se pose et qui reflète son inquiétude ou son incertitude.
Un texte court à côté du bouton peut le rassurer, dissiper ses inquiétudes et incertitudes.
Par exemple : ma page d'inscription à cette newsletter, où je précise la possibilité de se désinscrire à tout moment. Et j'en profite pour rassurer l'internaute sur l'utilisation de son adresse mail.

2ème exemple sur le site de Pipedrive (un outil de CRM)

7) Utilise la conjugaison qui correspond à la voix de ton entreprise, à la façon dont tu t'adresses déjà à tes cibles
Impératif : injonction d'agir. "Recevez votre guide gratuitement".
1ère personne du singulier : identification. "Je reçois mon guide gratuitement".
Infinitif : réponse à une question. "Recevoir mon guide gratuitement".
Choisis la congugaison qui te convient, mais reste cohérent pour l'ensemble de tes CTA et surtout avec la façon dont tu parles déjà à tes utilisateurs.
8) Fais simple, concis et fais en sorte que l'utilisateur comprenne.
Bref, comme pour tous tes contenus en fait 😊
Pour toi, est-ce un casse-tête d'écrire le texte d'un call-to-action ?
Belle journée,
Apolline

🔊 J'ai diffusé un nouvel épisode de podcast
Sais-tu qu'il existe différents types de rédacteurs web ?
Pour atteindre ton objectif et avoir un retour sur investissement, autant faire appel au bon 😉
Bonne écoute !


